なんだか久々の感のある技術的な内容ですわ(;・∀・)
つーかこの技術的な話がこのブログの本懐なんですけどねぇ(;・∀・)
えーと、先日の日記『カスタム投稿タイプ関連』において、
『一覧表示はどうするのッ?』というコメントをいただきまして、
『そういやぁやってねぇなぁ…(;・∀・)』と思いまして、
ちょこちょこと準備を進めてまいりました。
一応分かりやすく、当方のテストサーバーにて作成したものを利用します。
つまり、この子を活用するわけです。

なんだか恥ずかしいブログになってきている気が…(;・∀・)
大丈夫? うちのブログ大丈夫?!
さて、まずは『WordPressでテンプレートを作る』の時の復讐で、
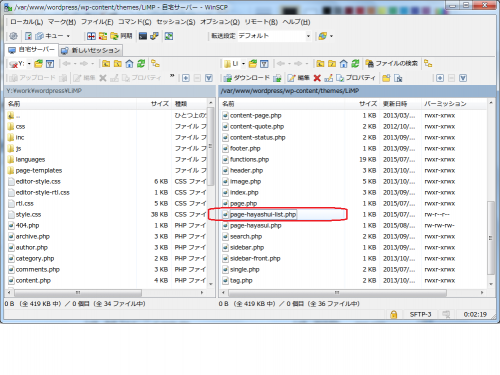
こんな具合のテンプレートを作成いたします。

今回はpage-hayasui-list.phpにしてみました。
んで、今誤字に気付きました(;・∀・) 復讐(revenge)ではなく復習です。
作成いたしましたら、『外観=>テーマの編集』から、
今作成したpage-hayasui-list.phpの中身に、以下のコードを仕込みます。
<h2 style="padding-bottom:20px;"><?php the_title();?></h2>
<img src="(アドレス)/hayashui.png"style="padding:10px;">
<!--リスト作成-->
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array(
'post_type'=>'hayashui-post',/*カスタム投稿タイプの名前*/
);
$the_query = new WP_Query($args);
?>
<!--以下はループ-->
<?php
if($the_query->have_posts()){
/*Loop開始 */
while ( $the_query->have_posts() ) : $the_query->the_post();
get_template_part( 'content', get_post_format() );
endwhile;
}
else{
get_template_part( 'content', 'none' );
}
?>
こんな感じ。キモはココ。
$args = array(
'post_type'=>'hayashui-post',/*カスタム投稿タイプの名前*/
);
$the_query = new WP_Query($args);
ここの$argsで、配列の形で投稿タイプの指定や並ばせる順番なんかを入れてあげて、
WP_Queryに渡してあげることで、投稿を好みの形で取得できます。
今回のようにカスタム投稿タイプを指定することも出来ますし、
特定のタクソノミーの投稿を取得してあげることも可能です。
詳しくは公式リファレンスをご覧くださいまし。
さて、これでテンプレートは作りましたので、
次は実際にページを作ります。
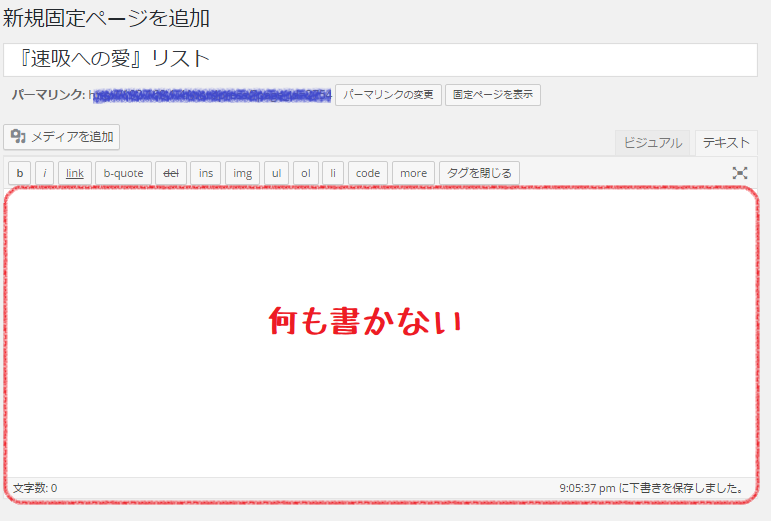
メニューの『固定ページ=>新規作成』から、
以下のようにページを作ります。

タイトルがキモいことへのツッコミは無しの方向でお願いします(;・∀・)
ポイントは、実際の記事本文のところには、何も書かないこと。
ここに何か書いてあると、なんだか表示がおかしなことになります。
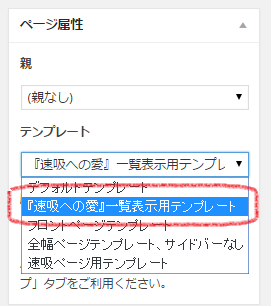
で、作成したらテンプレート設定。
先ほど作成したテンプレートファイルを選択して下さい。

うちの場合だとこれです。
設定が済んだら、保存して公開した後、
アクセスしてみてください。
さてさて。どんな感じかな?
よいしょっ

うん。いい感じでキモいですねw
ちなみになんでこんないちいちキモい記事をいくつか投稿したかというと、
今ちょっと新しく考えてる事がありまして。
んで、その記事をカスタム投稿タイプとして投稿していこうかなと思ってるんです。
別に速吸がかわいいからやってたわけではないのです。
教材は確かにキモいですけどね(;・∀・)
まぁそんなわけで、おれの挑戦の軌跡は、
いずれそのうち連載の形で出来ると思います。
新しい試みなので、今から不安いっぱいですが、
がんばりたいと思う次第であります(`・ω・´)ゞ


