前回と前々回の続きです。いい加減秋津洲ネタはやめてまじめに生きマス。
と言った舌の根も乾かぬウチに何ですが、
今回のアイキャッチ画像は実際の秋津洲らしいです。
軍艦にこんなこと言うのも何ですが、ライムグリーン?のラインがちょっとかわいい(・∀・)
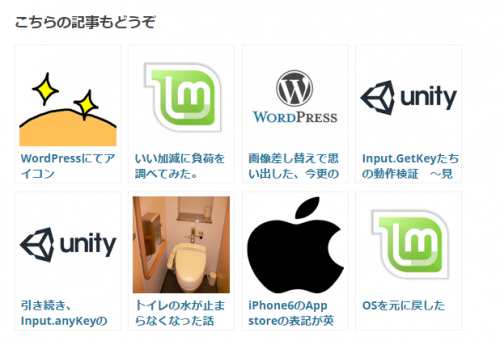
さて、前回までの記事ですと、こんな具合でアスペクト比がおかしなことになってました。

特にりんごのマークが分かりやすいですね。
あと、トイレのやつもなんだかおかしなことになってます(;・∀・)
他のサムネイルは基本的に正方形のファイルだからよかったんですけどね……
さて、なぜこんなことが起こるかというとですね。
アイコンを表示する箇所が120ピクセル✕120ピクセルの領域でして、
CSSにて『アイコン表示領域のとこにめいっぱいアイコン表示してッ!!ヽ(`Д´#)ノ』的な処理がされてるんです。
最初はまぁこのままでもいいかなと諦観していたのですが、
よくよく考えると、『なんかりんごマークがぶさいくだな…(´・ω・`)』と思い立ちまして。
んで、万一長方形のサムネイルが設定されても、アスペクト比を崩すことがないように、
YARRP内部にカスタマイズを施すことにいたしました。
カスタマイズ工程は2工程です。
- includes/template_thumbnails.phpの編集
- includes/styles_thumbnails.css.phpの編集
こんな感じ。
1. includes/template_thumbnails.phpの編集
これは、YARRPを導入した時に表示方法を『サムネイル』にした場合に、
実際に発行されるHTMLの大元が入ってます。
こいつを編集してやることで、ある程度発行されるhtmlを操作出来ます。ふふんっ。
以下は編集箇所。
42行目
$output .= $post_thumbnail_html;
↓
$thumbnail_id = get_post_thumbnail_id($post->ID); //アタッチメントIDの取得
$image = wp_get_attachment_image_src( $thumbnail_id, 'full' ); //画像情報の取得
$src = $image[0]; //url
$width = $image[1]; //横幅
$height = $image[2]; //高さ
if($width>=$height){//画像が横長もしくは正方形だった場合の処理
$height=$height*(120/$width);//横幅が120ピクセルの場合の縦幅を計算
$output .= '<span class="yarpp-thumbnail-default"><img src="' . $src . '" alt="" width="120" height="'.(int)$height.'" /></span>';//html作成
}
else{//画像が縦長だった場合の処理
$width=$width*(120/$height);//縦幅が120ピクセルの場合の縦幅を計算
$output .= '<span class="yarpp-thumbnail-default"><img src="' . $src . '" alt="" width="'.(int)$width.'" height="120" /></span>';//html作成
}こんな感じでございやす。なんて長ったらしいのかしらッ(´・ω・`)
もっとマシな書き方はなかったのかしらッ!!(´・ω・`)
一応、単純にそのまま縦幅と横幅を比較して、
横に広い画像であれば縦幅を再計算して設定、
逆に縦に細長い画像であれば、横幅を再計算して設定…という感じでしょうか。
あと、この命令文はif文に囲まれていますが(実際のファイルを見て下さいな)
こいつが曲者でして、ifとelseが{}に囲まれてません。
命令文がひとつだけなら大丈夫なのですが、
今回はif文の中にかなり長いコードを書きましたので、
きちんと全体を{}でくくるのを忘れないで下さい。
2.includes/styles_thumbnails.css.phpの編集
こいつはcssを発行するファイルなようでして、
『へぇ~こんなことも出来るのね…( ゚д゚)』と妙に感心いたしました(;・∀・)
詳細はこちら~。
CSSなので、変更したブロックだけ載せます~
.yarpp-thumbnail-default {
overflow: hidden;
/*追加*/
text-align: center;//画像が縦長だった時に中央配置するための記述
}
.yarpp-thumbnail-default > img {
/*元のCSSはすべてコメントアウト
min-height: px;
min-width: px;
*/
/*ここから追加*/
max-height: px;
max-width: px;
/*画像が横長だった時に上下中央に配置するための記述*/
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
こんな感じです。
まぁ特にもうそのまんまって感じすな(´・ω・`) 解説することないっす(´・ω・`)
ただ、『画像が横長だった時に上下中央に配置するための記述』に関しては、
実はこれ、画像だけでなくテキストでもなんやかんやに使えて便利みたいですよ。
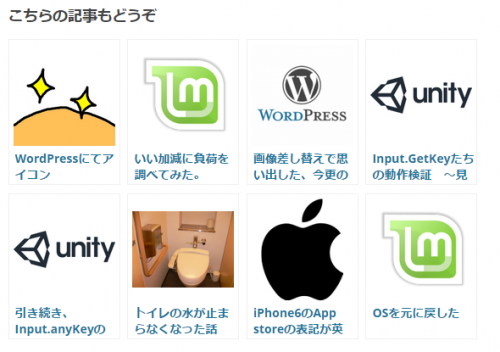
そんなこんなで、手入れが終了したら、いつものように記事にアクセスしてみてくださいまし。

うん。特にトイレとりんごが分かりやすいですね。すばらしッ!!(`・ω・´)
縦長の画像と横長の画像が混在するため、少々統一性に欠けるのが難点です。
その辺は、各自のご判断という感じでお願い致します。
まぁそんなわけで、とりあえずYARRPの改造はこの辺が終わりにしようかなと思います。
正直、8つも関連記事いらないし、4つぐらいに絞ろうかなぁ…と考えてます。
なんかおれ、YARRPの設定すんげーがんばった気がする(;・∀・)
ちなみに他にもいいやり方って絶対あると思うんで、
ココ見た方で『こんなめんどくさいやり方、行けてないッ!』て方は、
もっとスマートな書き方を教えてクラハイ(;・∀・)
……いや、なんか見つけちゃったもので…(;・∀・)
ここ見てだれか『今年のハロウィンは秋津洲のコスプレするかも……ッ!!』て人とかいたら面白いねぇw

