突然ですが、当ブログでは、一つ一つの記事に対して、
関連した記事を表示させています。
こんな感じ。

これだとちょっと目立たないとというか、存在感が薄いなぁと思いまして、
関連記事を表示するプラグイン、
「Yet Another Related Posts Plugin(YARPP)」
というものを導入してみることにいたしました。
さて、毎度のことですが、まずはインストールをいたします。
左側メニューの『プラグイン』から『新規追加』を選び、
『Yet Another Related Posts Plugin 』を選択、
または公式サイトからzipをダウンロードしてきてそれをアップロード、
後に有効化して下さい。
そうするとですね。
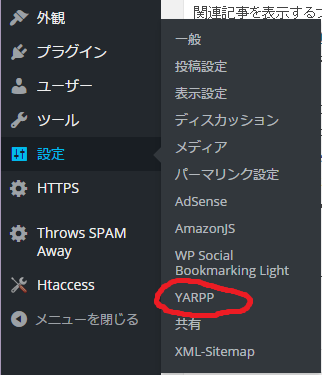
管理画面左のメニュー『設定』の項目に、
こんな感じで『YARPP』という項目が出てくると思います。

ここから、色々設定が出来ます。
んじゃ、設定をみていきまっしょい(`・ω・´)
まずはフィルター設定。

『表示させたくない記事』の設定が出来るようです。
たとえば、『デュフッ…ユ、ユニティチャンノキジハミセタクナイ…コポォ(バォォオオウッ!!!!)』てときは、
カテゴリ『Unityちゃん』にチェックを入れておくと、
Unityちゃんのカテゴリに属する記事は、関連記事リストに表示されなくなります。
おれはむしろUnityちゃん記事を見せびらかしたいので、ここには何もチェックは入れてません。
他の項目もまぁ…読んでその通りな感じですかね。おれはここの項目は何もいじってません。
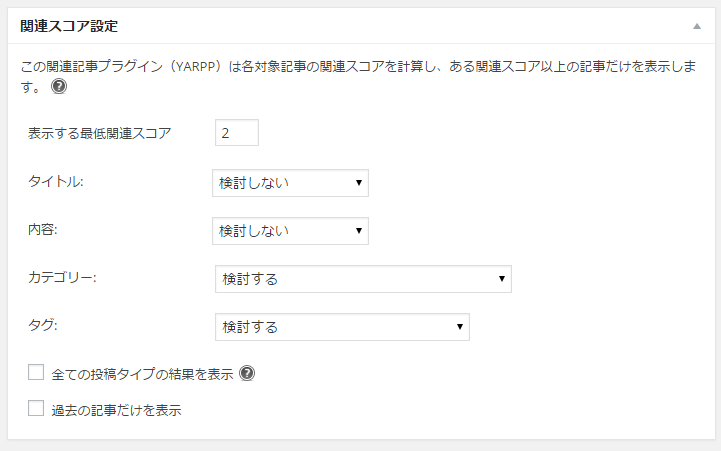
次は関連スコア設定。

どんな風に記事を選別するかって項目ですね。
うちはカテゴリとタグだけ関連した記事が表示されりゃいいやって感じだったので、
ここはカテゴリーとタグのみ『検討する』にしています。
ちなみに余談ですが、うちは『さくらレンタルサーバー』を利用してまして、
ここの部分はグレーアウトしていて他のが選択出来ません。
解決方法はわかっているので、まぁそのうち治すかも?
次がラストで、表示設定っすね。

最初の項目だけ英語ですが、要は
『YARPPで作ったリストを表示するのはどのページじゃゴルァ!!!』
という意味でして、関連記事リストを表示させたい記事のところにチェックをいれます。
ちなみにおれは『投稿』のみにチェックを入れましたが、後に外しました。
(理由は後日判明するかも……!!)
あと大切なのは、リストとサムネイルでしょうか。
こちらはリスト表示でいくかサムネイル表示で行くか…の選択ですね。
おれはゴージャスにさせたかったので、サムネイル表示にしています。
あと『ヘッダー』てのは、その関連記事一覧のとこのタイトルみたいなやつです。
『この記事を読んだ人はこんな記事を読んでいます!!』とかでもいいと思いますし、
『み、見て欲しいかも……!!』て秋津洲的な懇願を書いても良いと思います。
ここまで設定したら、『変更を保存』ボタンをクリックして、
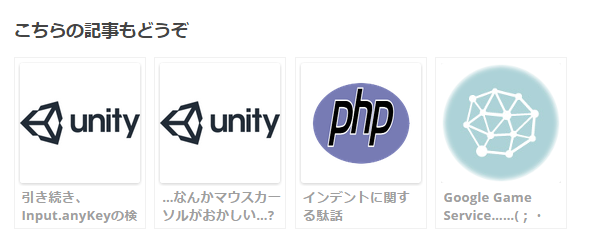
記事ページにアクセスしてみてください。すると~……

ぉお~。されとるされとる。
やっぱ関連記事はサムネイルの表示もあったほうが、
ゴージャス度が違いますね。
PHPのサムネイルの縦横比がややおかしなことになっているのは、
まぁこの際目をつむりましょう(;・∀・)
さて、これに関しては、次回ちょっとカスタマイズをいたします。
つーかカスタマイズが目的で元々導入してみたのですw
話は変わるんですけど、秋津洲の口癖がなんか癖になるんですよね。
『コーディングするかもッ!!!』ていう齢40近いおっさんですみませぬ…(´・ω・`)
……次回に続くかもッ!!!(・∀・)
