最近Wordpressの投稿が増えてるな~……(´・ω・`)
とちょっとふてくされ気味ですが、負けじとがんばります。
さてWordpressを使ってると必ず出てくる問題が、
『カスタム投稿タイプ』と『カスタムタクソノミー』の問題。
『投稿』だけじゃなくって、もっとほかのページを作りたいなーとか、
そういう欲望って膨らんできますよね。
カテゴリ分けもしかり。
元々備え付けのカテゴリ項目『カテゴリ』だけじゃなくって
たとえば『属性』とか『ジャンル』とか、そういう名前がついたカテゴリも欲しくなりますよね。
そんな時に活用するのが、『カスタム投稿タイプ』と『カスタムタクソノミー』というやつでして、
『カスタム投稿タイプ』は、新しい投稿を作成する機能。『投稿』だけじゃなく『日記』とか、『スタッフ』とか、
そういうのを作成できますよ。
『カスタムタクソノミー』は、新しいカテゴリやタグを作ることが出来ます。
今回、おれはカスタム投稿タイプ『自作ゲーム』と、
カスタムタクソノミー『ゲームのジャンル』を作ることにいたしました。
それの備忘録というやつですねっ(`・ω・´)
さて、いざ作るとなっても方法は二種類あります。
- function.phpに直接コードを書き込む
- プラグイン『Custom Post Type UI』を利用する
こんな感じ。今回はプラグインを使った方法を紹介します。
コードは明日にでもご紹介しようかな…と思っております(`・ω・´)
今回の作業工程はこんな感じです。
- 『Custom Post Type UI』をインストール
- カスタム投稿タイプ『自作ゲーム』を追加
- カスタムタクソノミー『ゲームのジャンル』を追加
んじゃー一つひとつみていきまっしょい。
1.インストール
まずは、例によって管理メニュー『プラグイン=>新規追加』から『Custom Post Type UI』を検索、
もしくは公式サイトからzipをダウンロードしてインストールしてくださいまし。
相変わらずおれはそのまま検索からインストロールしています。

インストールが終了したら、有効化をお忘れなく(`・ω・´)
2.カスタム投稿タイプ『自作ゲーム』を追加
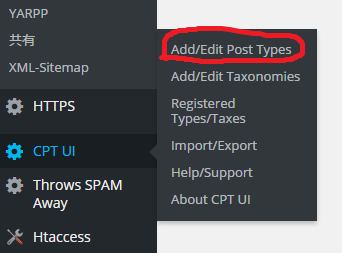
有効化しましたら、管理メニューに『CPT UI』て項目ができてるはずです。
そこからカスタム投稿タイプとカスタムタクソノミーを作成するのですが、
まずはカスタム投稿タイプから作成しまっし。

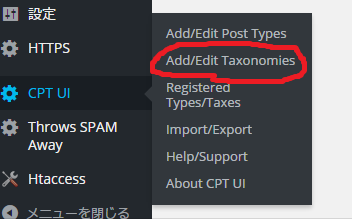
こんな感じで『Add/Edit Post Type』を選択いたします。
するとですね~…

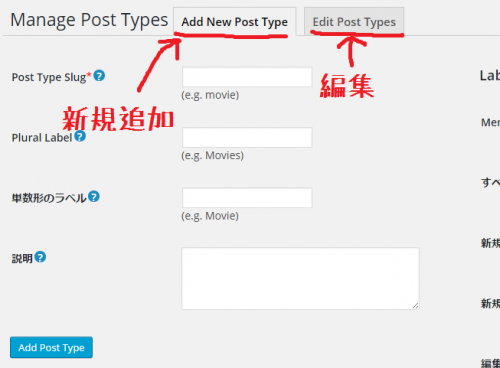
こんな感じの画面になると思います。
この管理画面はタブになってまして、
『Add New Post Type』を選択すると、新規追加、
『Edit Post Type』を選択すると、すでに作成したカスタム投稿タイプの編集が可能です。
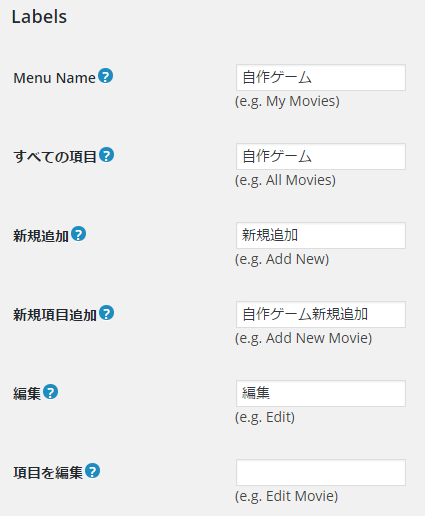
というわけで各項目を埋めていきます(`・ω・´)
(参考サイト:Custom Post Type UIの使い方[WordPress])

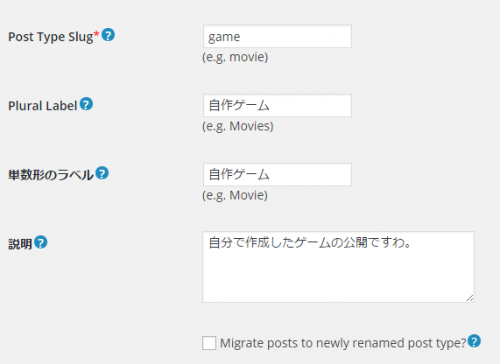
このへんはまぁそのまんまですよね。
『Post Type Slug』でのは、Wordpress内でのこのカスタム投稿タイプの名前って言えばいいのかな?
『Plural Label』てのと『単数形のラベル』ってのは、このカスタム投稿タイプの表示名です。
ここに設定した名前で管理メニューに表示されます。
『説明』に関してはよくわかんなかったです(;・∀・)

この辺は実際に操作する時に表示される名前です。
空欄でも特に問題はないみたいですが、
それとなーく雰囲気でいじってみました。

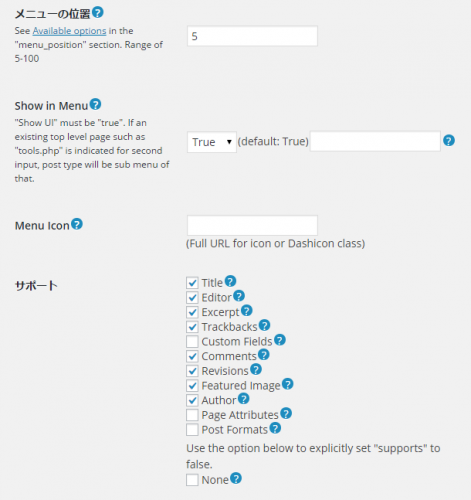
問題はここかな?
『メニューの位置』てのは、文字通り管理メニューのどこかに配置するかでして、
説明のとこには『5~100の間で設定しろやヽ(`Д´#)ノ』といってます。
ちなみにおれは6にしました。うちの環境では、6で通常の『投稿』の下に来ます。
1~4にも設定は出来ます。1にすると、管理メニューの一番上にきますね。
『サポート』の部分がちょっと考えるのがやっかいでした。
『どの機能使う?』て感じで、この中から使うものを選択しなきゃいけません。
とりあえず、この中だと『Title』『Editor』『Feautured Image』辺りが必須なのかなぁ。
けっこうややこしいと思うんで、実際のカスタム投稿タイプを作ってみて、
『記事作成シーンにあの機能が欲しい…』とかがあれば追加してく感じでいいと思います。
設定が済みましたら、『Add Post Type』ボタンをクリックして下さい。
そうすると~……

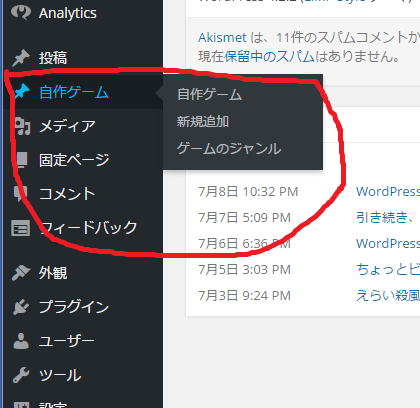
こんな感じで、『自作ゲーム』という新しい項目ができていると思います。
ひゃっふぅうううい(・∀・)
この『自作ゲーム』という項目は、元々の『投稿』と同じような扱いで、
記事の作成が出来ます。
3.カスタムタクソノミー『ゲームのジャンル』を追加
次はこいつです。管理メニューの『CPT UI=>Add/Edit Taxonomies』を選択してくださいまし。

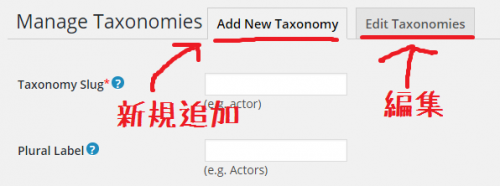
すると、さっきと似た画面に飛びます。

ここも似た感じのタブ扱いになってまして、
『Add New Taxonomy』の方は新しいカスタムタクソノミーの追加。
『Edit Taxonomies』はすでに作成したカスタムタクソノミーの編集が出来ます。

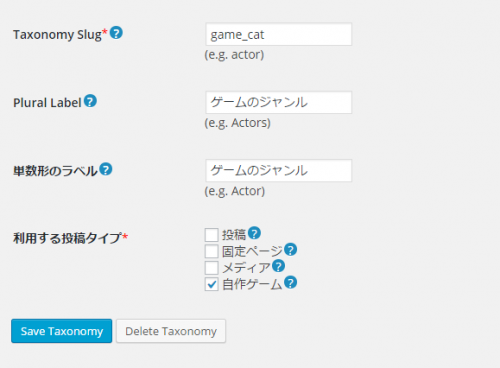
まずは最初のココですね。カスタム投稿タイプとあまり変わらない感じの設定です。
唯一違うのは『利用する投稿タイプ』ってとこですかね。
ここは、『このタクソノミーはどの投稿タイプで使うの?』て意味でして、
このタクソノミーを使いたい投稿タイプを選択します。
今回は先ほど作ったカスタム投稿タイプ『自作ゲーム』にのみ利用したいので、
『自作ゲーム』の項目にチェックを入れます。

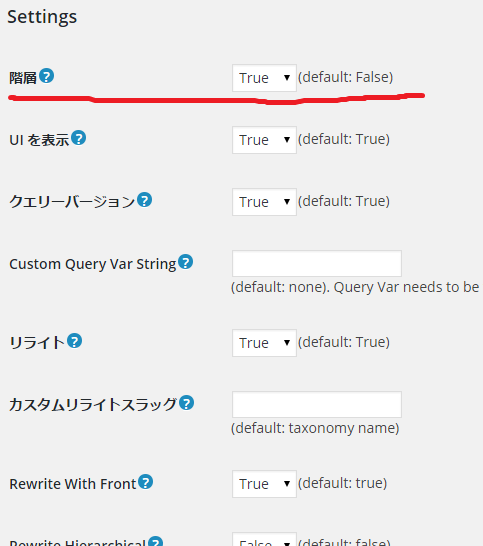
Settingの項目に関しては、ほとんどいじらなくても大丈夫なようですが、一点だけ注意。
『階層』という分かりにくいメニューがありますけど、ここの設定で、タクソノミーの種類が変わります。
選択出来るのは『True』か『False』なんですけど…
『True』だと、俗にいう『カテゴリ』

これに関しては使いたい方を選択して下さい。

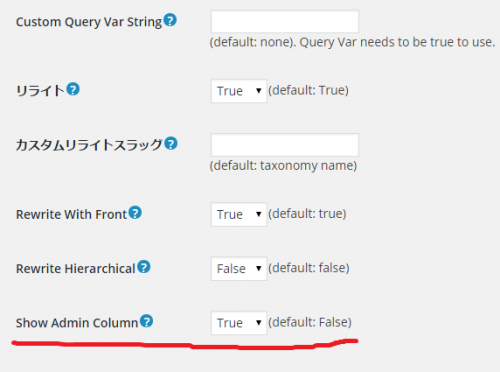
次のここも、いじらないでそのままでも大丈夫なようです。
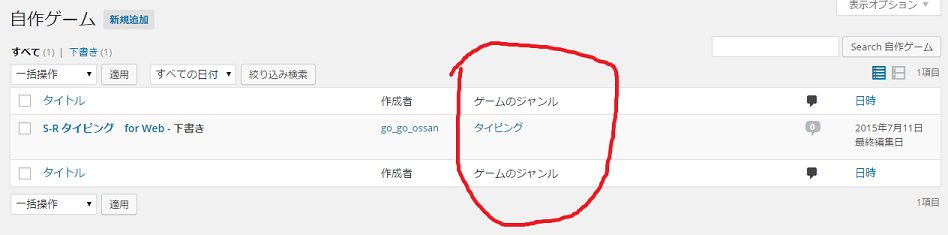
ただ、『Show Admin Column』てところなんですが、ここを『True』にしておくと、
投稿タイプの一覧表示でこのタクソノミーが表示されるようになります。

こんな感じ。なので、おれは『True』にしておきました。その方が融通が利きそうだし。
そんなわけで諸々設定が終了したら、『Add Taxonomy』ボタンをクリックしてくださいまし。
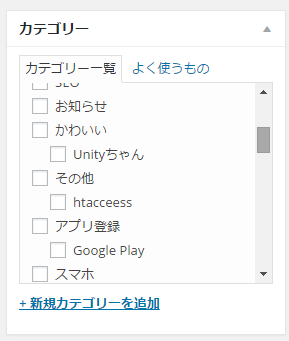
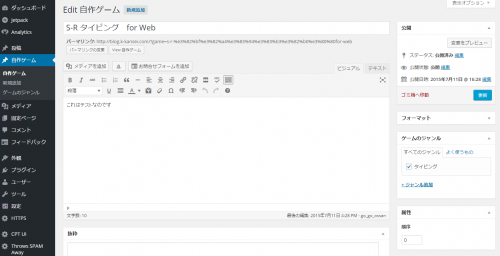
これで作成は終了ですね。ちょっと見てみます。

んっん~ん。いい感じですねぇ(・∀・)
きちんとカスタムタクソノミー『ゲームのジャンル』も表示されてますね。
今まで自作のゲームに関しては固定ページを作成していたのですが、
これからはこのカスタム投稿タイプ『自作ゲーム』で投稿して、
カスタムタクソノミー『ゲームのジャンル』でジャンル分けしていこうかなと思います。
ちなみにこの方法。後の投稿で詳しく触れますが、
恐らく頻繁にWordpressのテーマを変更する人にはいいんじゃないかなと思います。
テーマのfunction.phpに直接コードを書く方法もあるけれど、
あれはどちらかと言うと、自作したテーマを配布する人向けだと思いますね。
もしくは、テーマを今後変更する予定がまったくない人にもいいと思います。
『コードを書く』と言われるとすんげー難しそうですけど、
コピペ一発で済む分、楽といえば楽なんですよね。
まぁそんなわけで、次回はコードで追加する方法をやってみまっし(`・ω・´)
……いや、amazonで『カスタム』で検索かけたら万年筆が出てきまして(;・∀・)
なんとなくつい貼ってしまいました(;・∀・)


今ちょうどCPT UIで都道府県別リストを作りたく模索中で、参考にさせていただきました。
ありがとうございます。
タクソノミーで「都道府県別」を作り、その中に47都道府県のカテゴリを作るところまで出来たのですが、
固定ページで47都道府県それぞれの一覧ページを作りたい場合、どのように都道府県を指定してあげれば良いのか分からず悩んでおります。
固定ページでカスタム投稿の記事一覧を表示させる方法は知っており、それを応用したら出来るとは思うのですがタクソノミーをどの様に指定すれば良いか分からずで…
筆者様は例えば「自作ゲーム」の「ゲームジャンル」内「ジャンル1」の一覧を表示したかった場合
どの様な方法で表示させたのか参考のためにお聞き出来たらと思い投稿させていただきました。
どうもです。記念すべきコメント一発目ありがとうございます(´;ω;`)
参考にしていただき恐縮です。
タクソノミーで都道府県を作り、
固定ページで都道府県別の一覧を作りたいっちゅーことですね。
お恥ずかしい限りですが、当ブログではまだ、
カスタム投稿タイプ『自作ゲーム』は本稼働していないのです(;・∀・)
ただまぁそれで終わりですと当ブログの名折れですので、
ちょっとチャレンジしてみました。
一応、当方で作成したコードです。
筆者様
早速のご回答ありがとうございます。
筆者様が書いてくださったコードを参考にさせていただき、見事要望通りの動きをさせる事が出来ました!!
感激です!
自分なりに調べて「$term = get_the_terms」を使ったコードを書いてみましたが、筆者様が書いて下さったものを使いたいと思います^^
今回は本当に勉強になりました。ありがとうございます!
これからもこちらのブログ拝見させていただきます。応援しています^^
ありがとうございます。ありがとうございます(´;ω;`)
なんとかご期待にお応え出来たようで何よりです。
WordPressで使えるかどうかは検証はしてませんが、
指定するタクソノミーの値をGETで飛ばしてあげれば、
ひょっとしたら各都道府県一覧のページも比較的楽に作れそうですし、
ご自身の理想のWordpressライフをぜひ満喫してくださいまし。
よかったら参考になるかどうかは分かりませんが、
今後もぜひよろしくお願い致します(・∀・)
筆者様のサイトを参考にさせていただきcustom post type ui を使い手順通り製作してみたのですが、なぜかダッシュボードにカスタム投稿が表示されません。
原因などお分かりになりますでしょうか?
コメントありがとうございます!
現在も表示されてない状況でしょうか?
当方でも症状は出たのですが、CPT UIで作成した場合、
『Add Post Type』のボタンを押しても、すぐにはメニューに表示されません。
その後F5を押して更新したり、別のページに飛んだりすると、表示されます。
また不思議なことに、表示されてもすんごい分かりづらいんですよ(;・∀・)
おれも最初は『あれ?! 表示されてない?』って焦りました。
どうしても見つからない場合は、『メニューの位置』の項目を1にしてみてください。
そうすると、メニューの一番上に表示されて、いくぶん探しやすくなります。
表示が確認できたら、好きな位置に変更してあげるとよいと思います!
早速の回答ありがとうございます!
筆者様言うとおりにしたら無事表示されました!他サイトも色々まわりましたが、解決出来なかったので大変助かりました!
ありがとうございました。
たびたびの質問で申し訳ないのですが、カスタム投稿をトップページに表示する方法はわかりますでしょうか?
できればコードを書かずに済ましたいのですが。
ぉお! 解決しましたか!!(・∀・) 表示されたようで何よりです!!
おれもね、新しく作る度に『あれ? どこにある?』と焦るのです(;・∀・)
ご質問の件ですが、コード記述無しで……となると難しいかもしれません。
一番簡単なのが、カスタム投稿タイプの一覧(もしくは個別)のページを表示するテンプレを作って、
そのテンプレを使った個別ページを作成、その固定ページをトップに設定…て感じです。
元々アーカイブ可能の設定にしてない限り、カスタム投稿タイプ一覧ってのが、
コードを利用しないと中々表示する術が見つからないものでして…(;・∀・)
普段からコードをいじってないと中々敷居の高い作業ではありますけど、
この作業に慣れていると、Wordpressで出来ることがグッと増えます。
よかったら一度チャレンジしてみてください。
どうしても『アカンッ!!ヽ(`Д´#)ノ』て場合は、当方でもお力になります(・∀・)
さすが筆者様^^
毎回メールにて記事やコメントを購読しております^^
私も昔
CPT UIで作成した場合、
『Add Post Type』のボタンを押しても、すぐにはメニューに表示されない。
部分で「なんで!?」となったのを思い出しました。
ページ更新すれば良いんですけど、パッとは思いつかず「あれ?ちゃんとカスタムメニュー作れなかったのかな?汗」ってなっちゃいますもんね。
横からの意見ですが、カスタム投稿をトップページに表示する際、コードなしでは不可能かと思います。
もしかしたらfunctions.phpに何か記述してトップページ内にショートコードを埋め込めば良いという様な事が可能なのかもしれませんが、functions.phpに書き込むって事ですでにコード書かなくちゃいけないですもんねぇ….^^;
管理人さま
wordpress初心者です。
Custom Post Type UIをプラグインしたらPHPにコードは書き込まなくていいのですか?
投稿した記事はどこに表示されるのでしょうか?
表示させるためにはarchive.php single.phpをコピーしてコードを書かなけらばならいのでしょうか?
いくつも関連記事読むのですが初心者にはよくわかりません。
管理画面の外観>テーマの編集で右サイドのテンプレートにかきこむのでしょうか?
お手数ですが教えていただけたらとってもありがたいです。
よろしくお願いします。
xion様
どうもどうもです。書き込みありがとうございます。
カスタム投稿タイプで苦戦されているご様子ですね(;・∀・)
えーと、順にお答えいたします。
> Custom Post Type UIをプラグインしたらPHPにコードは書き込まなくていいのですか?
そうです。どちらか片方だけでOKです。
CPT UIにはphpのコードを吐き出す機能もあるので、
それでコードを吐き出させて眺めると、いい勉強になるかもしれません。
> 投稿した記事はどこに表示されるのでしょうか?
カスタム投稿タイプで作成した記事ですが、
作成画面にurlが表示されると思います。
(パーマリンクてなってるところですね)
そこをクリックするか、
もしくはそのurlをコピペして、アドレスバーに貼り付けてみてください。
作成した記事に飛べるはずです。
> 表示させるためにはarchive.php single.phpをコピーしてコードを書かなけらばならいのでしょうか?
必須ではないです。
ただし、作成した投稿タイプの場合のみ手を入れたい場合は、
それぞれ別にarchive-(カスタム投稿タイプ名).phpとsingle-(カスタム投稿タイプ名).phpを作成しないといけないですね。
そうじゃなければ、特にいらないです。
詳しく話すとWordpressの仕組みの話になるので割愛します。
その辺は他のサイトの方が詳しく載ってるはずです(;・∀・)
> 管理画面の外観>テーマの編集で右サイドのテンプレートにかきこむのでしょうか?
それで間違いではないのですが、
『archive.php single.phpをコピーして』とおっしゃってる辺り、
ftpなりsftpなりでファイルのアップロードが出来る環境だと思います。
なので、ローカルでファイルを編集して、それをアップロードする方をおすすめします。
俺も学び始めた頃は、
カスタム投稿タイプとカスタムタクソノミーとカスタムフィールドがごっちゃになってました(;・∀・)
やりだすととても楽しいので、ぜひ頑張ってみてくださいまし。
管理人さま
早速のご返答いたみいります。
そしてていねいなご回答ありがとうございます。
4つの質問で1つよくわからないのでもしご迷惑でなければ再度お尋ねしたいのですが
よろしいでしょうか?
それ以外は理解できました。
> 投稿した記事はどこに表示されるのでしょうか?
URLをクリックすると確かに記事に飛びますが、ブラウザ上というか私の作ったサイトのどこに
表示されるのでしょうか?
第三者が見た時にどこに見えるのかを教えていただけますか?
例えばフロントページの右カラムとか・・・
稚拙な質問で恥ずかしいのですが、よろしくお願いいたします。
xion様
再度のコメントありがとうございます!
まだ表示されませんかー。
一度試していただきたいのですが、
パーマリンクの更新をしてみてください。
『設定 > パーマリンク設定』でパーリンク設定を開いてもらって、
そのまま『変更を保存』ボタンをクリックします。
それで案外解決する場合が多いです。
カスタム投稿タイプは、普通の投稿記事みたいに表示されます。
上記のやり方でダメなら、またご連絡下さいまし。
管理人さま
ご回答ありがとうございます。
パーマリンクの更新はすでにトライしておりました。
ですが再度やってみました。
やはりブラウザ上は変化なしです。
>カスタム投稿タイプは、普通の投稿記事みたいに表示されます。
とありますがデフォルトの固定ページと投稿ページの投稿ページの方に、今までの記事の後に
表示されるという意味でしょうか?
カスタム投稿記事というのは投稿ページとは別個に表示されるものと思っていました。
私は投稿ページに商品を載せています。(ECサイトです)
ブログのような記事をカスタム投稿でアップしたいと考えています。
なので商品とブログが並列に表記されたのでは困るのです。
それでしたらカスタム投稿使わなくても投稿ページに続けてアップしていけばいいと思うのです。
たぶん私は何か間違って捉えているのでしょう。
うまく表現できなくてもどかしいのですがお察しいただけたら幸甚です。
すみません、何度もお手間を取らせてしまって・・・
よろしくお願いします。
んーマジですかー。
urlにアクセスしたときの表示はどうなってます?
真っ白です? それとも『そんな記事はないよ!!』的な表示ですか?
もし大丈夫なら、一度コードを貼ってもらってもいいですか?
CPT UIなら
『投稿タイプの追加と編集』で、
『投稿タイプをインポート/エクスポート』をクリックして、
『コードを取得』タプをクリックするとphpのコードを吐き出してくれます。
それで、表示されない投稿タイプのソースをコピペして、
ここに貼り付けてみてください。やってくれたらちょいと検証してみます。
> >カスタム投稿タイプは、普通の投稿記事みたいに表示されます。
> とありますがデフォルトの固定ページと投稿ページの投稿ページの方に、今までの記事の後に
> 表示されるという意味でしょうか?
ちょっと違います。言ってみれば、いわゆる『投稿』をもう1個作ろうってのがカスタム投稿タイプです。
うちでいえば『Ruby挑戦』という一連の死んだシリーズがありますが、それがカスタム投稿タイプです。
なので、xion様の『ブログのような記事をアップしたい』という考え方は間違いないです。
そして恐らく捉え方も間違いではないのですが、
表示されないという袋小路にはまってしまって、混乱されているのではないかと(;・∀・)
なので、まずは落ち着いてコーヒーでも飲みましょう。
そしたら色々検証してみましょう。
不思議なことに、一発でうまくいくことって、ほとんどないです。
俺も『表示されないッ!』からの『どうするんだッ!?』『とりあえず色々いじるべ』
てのはしょっちゅうです。ふてくされて眠ることも多々ありますので。
WordPressに限らず、プログラマーさんなら誰もが通る道です。大丈夫!
管理人さま
早速のお返事&心のこもった励ましありがとうございます。
お人柄が文面からにじみ出ています。
>urlにアクセスしたときの表示はどうなってます?
こちらはちゃんと記事が表示されます。
そうなんです。『Ruby挑戦』のようにトップページのグローバルナビに入れてそこから
別のページに飛んで表示させたいのです。
私のトップページのナビにはブログもまだない状態です。
以下ソースを張り付けましたのでご検証いただけますでしょうか?
よろしくお願い致します。
function cptui_register_my_cpts_blog() {
/**
* Post Type: ブログ.
*/
$labels = array(
“name” => __( ‘ブログ’, ‘market’ ),
“singular_name” => __( ‘ブログ’, ‘market’ ),
“menu_name” => __( ‘ブログ’, ‘market’ ),
“featured_image” => __( ‘ブログのアイキャッチ画像’, ‘market’ ),
“set_featured_image” => __( ‘このブログにアイキャッチ画像を設定’, ‘market’ ),
“items_list” => __( ‘ブログ一覧’, ‘market’ ),
);
$args = array(
“label” => __( ‘ブログ’, ‘market’ ),
“labels” => $labels,
“description” => “ワインにまつわるさまざまな情報を提供”,
“public” => true,
“publicly_queryable” => true,
“show_ui” => true,
“show_in_rest” => false,
“rest_base” => “”,
“has_archive” => false,
“show_in_menu” => true,
“exclude_from_search” => false,
“capability_type” => “post”,
“map_meta_cap” => true,
“hierarchical” => false,
“rewrite” => array( “slug” => “blog”, “with_front” => true ),
“query_var” => true,
“supports” => array( “title”, “editor”, “thumbnail” ),
);
register_post_type( “blog”, $args );
}
add_action( ‘init’, ‘cptui_register_my_cpts_blog’ );
どもです。お返事遅れてすみません。
> こちらはちゃんと記事が表示されます。
> そうなんです。『Ruby挑戦』のようにトップページのグローバルナビに入れてそこから
個別の記事のページは表示されてるんですね。
で、一覧というか、アーカイブのページかが表示されてないのかな?
では俺はお預かりしたコードの検証をしてみます。
その間に、下記urlを参考に、
固定ページからカスタム投稿タイプ一覧ページを作成してみてください。
http://blog.k-kansei.com/?p=966
うちのサイトで恐縮ですが(;・∀・) キモいサイトで恐縮ですが(;・∀・)
一応このページの通りに作ってあげると一覧は表示されるはずですので、
試しにやってみてくださいまし。
取り急ぎですが、アーカイブを表示させられたので、そのやり方をば。
1.『has_archve』の項目を『false』から『true』にして下さい。
2.パーマリンクの設定にもよるかもしれませんが、
カスタム投稿タイプだと個別記事urlが『http://(ドメイン)/blog/(記事タイトル)/』
失礼(;・∀・) 再投稿します。
取り急ぎですが、アーカイブを表示させられたので、そのやり方をば。
1.『has_archve』の項目を『false』から『true』にして下さい。
2.パーマリンクの設定にもよるかもしれませんが、
カスタム投稿タイプだと個別記事urlが『http://(ドメイン)/blog/(記事タイトル)/』
だと思うので、その記事タイトルを消して『http://(ドメイン)/blog/』でアクセスしてみてください。
一覧だけでいいならそれで表示されるはずです。
管理人さま
お忙しい中お時間割いていただき恐縮です。
理解力があれば、できました!管理人様のおかげです。・・・と言うところですが
正直に申します。
私には結構難解、一つ一つ管理人さまのサイトを読み解きながら牛歩で進みます。
すみません、ていねいに何度も教えていただいているのに・・・
>『has_archve』の項目を『false』から『true』はコピペした『コードを取得』のコードに
じかに書くのではないですよね?
難しいですが毎晩格闘しているのは嫌いじゃないです。
PS、サイトキモくないです(^◇^)
あーごめんなさい(;・∀・)
コードに直接記入ではなくて、
CPT UIの投稿タイプの設定に『アーカイブあり』って項目があります。
そこがfalseになってるはずなので、trueに設定してあげてくださいまし。
その状態で保存したら、『http://(ドメイン)/blog/』にアクセスしてみてください。
表示されない場合は一度パーマリンクを更新してみてください。
格闘するのを楽しいと思って頂ければなによりです!
あと、キモくないと言ってくれてありがとう!
管理人さま
できました~!
アーカイブのページに表示されました。
次はグローバルナビに「ブログ」を入れてリンクさせ、新しいページで見られるようにします。
固定ページからカスタム投稿タイプ一覧ページの作成にトライしてみます。
プラグインやPHPのコード書くところまでの記事はたくさんあるのですが
そのあとの肝心のカスタム投稿の表示に関しての記事がほとんどありません。
個別に記事を書いてもブラウザのどこにも表示されないので困っていました。
いったいどこに表示されるのか・・・
ここでつまづいてしまいました。
またわからないことあったらお聞きしてもよろしいでしょうか?
とても親切に教えていただいて助かっています。
ありがとうございました。
よかったです~!(・∀・)
解決出来ると『やったぜ!』て感じで気持ち良いですよね~。
アーカイブで表示させるとね。ガッツリ『ブログ』とか『アーカイブ』とか表示されるんですよね(;・∀・)
archive-blog.phpで個別に作るか固定ページから作るかどちらかでやると中々スタイリッシュですよね。
先のコメントでも述べましたが、当方ではこちらのページで、
固定ページでの一覧表示は扱ってます。よかったらどうぞhttp://blog.k-kansei.com/?p=966
とにかく解決してなによりです!
現在は更新頻度が死んでるブログですが、
また何かありましたらどうぞお気軽に!(・∀・)
管理人さま
はい、気持ちいいです!
ぜひぜひ参考にさせていただきます。
ありがとうございます。
(@^^)/~~~
管理人さま
『Ruby挑戦』のように表示できました!!!
もう一つの投稿としてちゃんと表示できました。
こうやって一つづつ解決していくのは楽しいです。
ご報告まで。
管理人さまのおかげです。感謝
ぉお~! おめでとうございます!!(・∀・)
関わった俺もとても嬉しいですね!!
その調子で、Wordpressライフを満喫して下さいまし!!