さて前回の続きです。
実は元々テンプレートを作るって別に便利だと思わなかったんですよ。
なんつーか『カスタム投稿タイプの一覧を表示する』ために、
このテンプレート機能の活用を紹介するところが非常に多くて、
『これってあんまテンプレートとしての意味なくね?(´・ω・`)』とか、
『これじゃ別に”テンプレート”じゃなくて、”固定ページ”の手の込んだ作り方やん(´・ω・`)』
て意識しかなかったんですよ。
ただ、今回紹介したプラグインを利用することで、
作成したテンプレートをカスタム投稿タイプで利用できるようになります。
これで通常のpostとは若干違うカスタム投稿タイプの使い方が出来るようになり、
本来の”テンプレート”としての使い方が出来るようになります。
それでテンプレートの作り方、使い方を紹介しようという気になったのですよ(`・ω・´)
今回紹介するプラグインの名前は、『Template List Metabox』。
作成したテンプレートをカスタム投稿タイプや固定ページ、
通常の投稿でも利用出来るようにするためのプラグインです。
カスタム投稿タイプにテンプレートを設定する手順はこんな感じ。
- カスタム投稿タイプを作成。
- 『Template List Metabox』をインストールして有効化。
- Template List Metaboxで作成したカスタム投稿タイプにテンプレートを設定。
- 記事を作成。
こんな感じですわ。
というわけで1つずつ見ていきますわよ。
あと基本的に、これらの作業は当方のテストサーバーで行っており、
今回作ったカスタム投稿タイプやテストページは公開予定はありません。
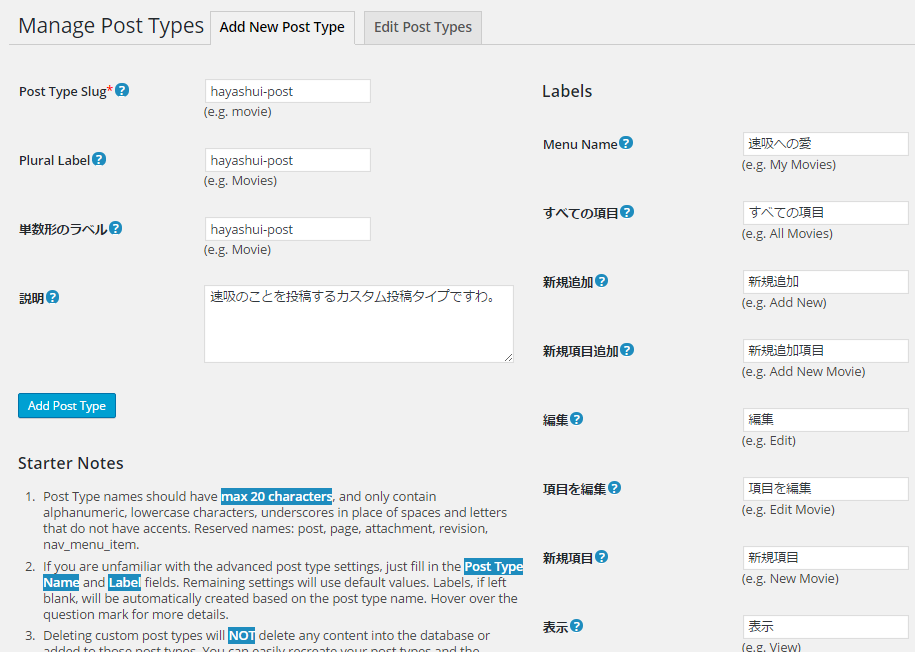
1. カスタム投稿タイプを作成。
今回の作業にあたり、プラグイン『Custom Post Type UI』を利用して、
以下のようなキモいカスタム投稿タイプを作成してみました。

キモッ!!(;・∀・)
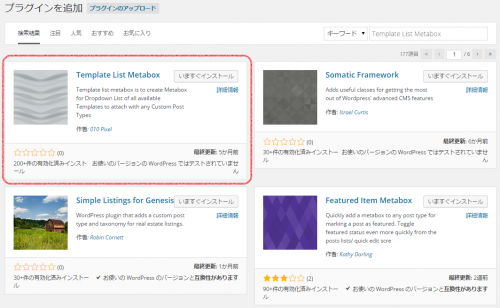
2.『Template List Metabox』をインストールして有効化。
いつものように、メニューの『プラグイン=>新規追加』から、
『Template List Metabox』を検索してインストールします。

もしくは公式サイトからzipをダウンロードしてきてそれをアップロードしてもOKです。
おれはものぐさなので、毎度のごとく直接インストールしてますわ(`・ω・´)
インストールしたら有効化することをお忘れなく。
3.Template List Metaboxで作成したカスタム投稿タイプにテンプレートを設定。
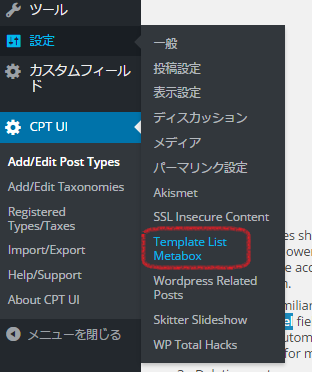
有効化したらこんな感じで『設定メニュー』の中に、
『Template List Metabox』という項目が出来ていると思うので、それを選択します。

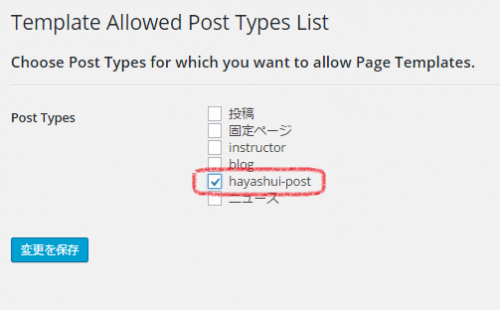
選択したらこんな画面になると思うので、
テンプレートを設定したい項目にチェックを入れます。
今回でいえばhayashui-postという項目がそれですね。

ごめんねぇこんなキモいブログで(;・∀・)
4.記事を作成。
ここまで来たら、実際に記事を作成してみます。
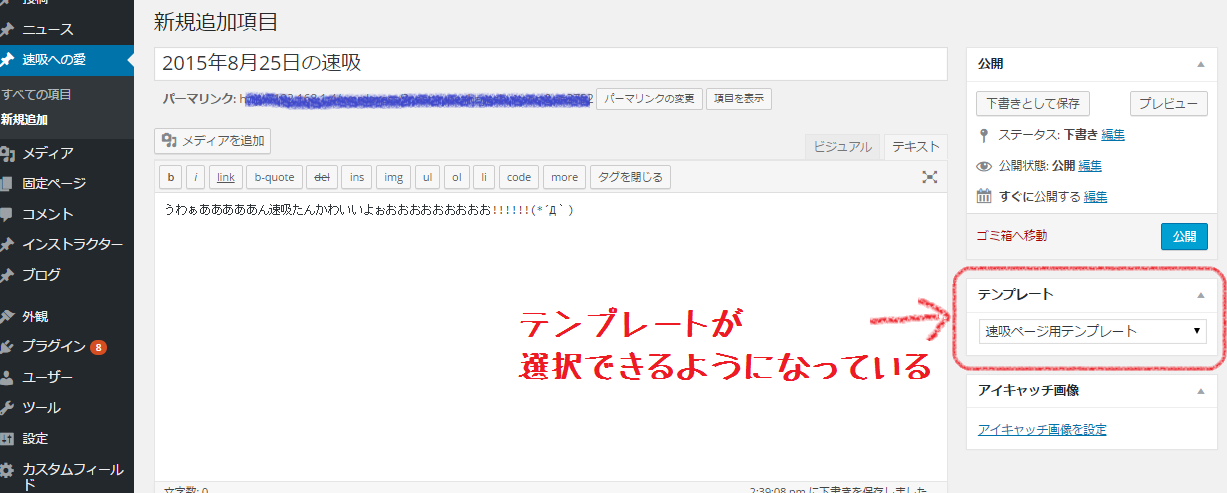
設定したカスタム投稿タイプの新規作成を選ぶと、
こんな感じでテンプレートを設定できるようになっています。

記事の作成を終了させ、テンプレートを設定してあげたら終了です。
『公開ボタン』を押したら記事を表示させてみてください。
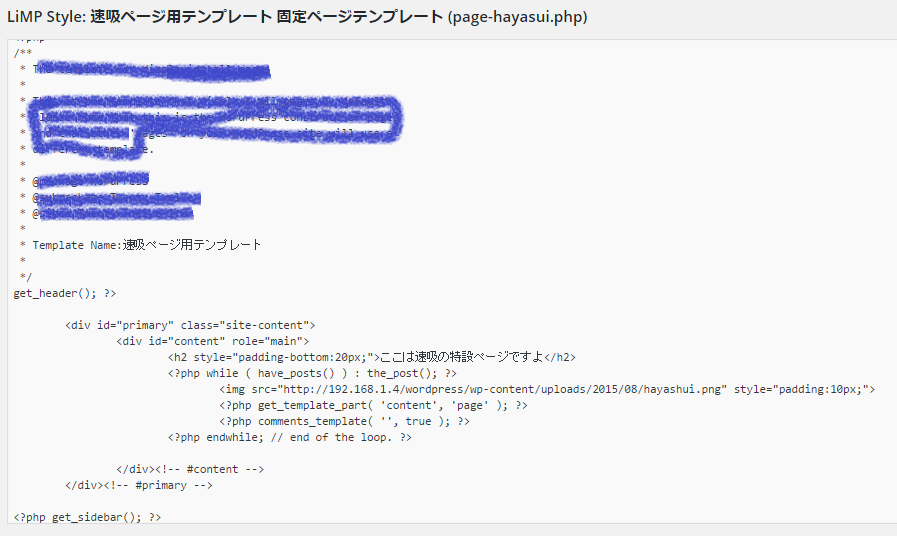
ちなみに前回作成したテンプレートに今回少し変更を加え、
以下のようなソースにしてみました。

それでは実際に表示させてみます。
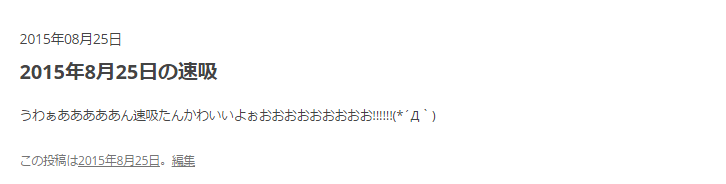
まずは、テンプレートの設定なしの場合。

うん。なんつーか味も素っ気もないページですね。
キモさだけが目立っています。
では次に、実際に作成したテンプレートを使った場合。

はい。キモさに磨きがかかっております(;・∀・)
念のため、同じカスタム投稿タイプでこんな感じのページも作ってみました。

で、この記事を表示させたのがこちら。

うん。しっかりテンプレートとして活用出来てますね。
イメージ画像が入ってるだけで、キモさに拍車がかかっております。
こんな感じで、たとえば特定のカスタム投稿タイプの記事の場合は特定の画像を必ず入れたい場合等、
実際にテンプレートとして使えるようになりますね。
今までWordpressのテンプレート機能を『テンプレート』として使ってる場合があまりなく、
『もう別の名前をつけたほうがいいんじゃね?(´・ω・`)』とか思ってたんですが、
これでテンプレート機能をキチンとテンプレートとして活用できますね。
そして当ブログのキモさに拍車がかかりますので、
このページは永遠に活用されることはないでしょうw
でも速吸かわええのうかわええのう(*´Д`)

