すっかり忘れてたんですよ……(;・∀・)
お気づきの方もいらっしゃったかもしれませんが、
当ブログ『おっさんの戯言ブログ』では、今までアイコンの設定をしておりませんでした…(;・∀・)
なんかね。コロッと忘れてたんですよ(´・ω・`)
んで今回、お仕事でWordpressをよういじっていたので、
ついでにうちのブログにもアイコンを設定しようかなと。
アイコンの設定には、『Favicon Rotator』というプラグインを使います。
ものぐさ精神バンザイですわ(・∀・)
というわけで、まずは毎度のごとくインストールします。
メニューのプラグイン=>新規作成から『Favicon Rotator』で検索するか、
こちらからzipファイルをダウンロードして、サーバーにアップロードして下さい。
おれは、毎度のごとく直接インストールいたします。

あり? どうやらすでにインストールしてあったみたいですね(;・∀・)
それすら忘れている…(;・∀・)
インストールしたら有効化することを忘れないようにお願い致します。
有効化したら、メニューの
『プラグイン=>インストール済みプラグイン』から、プラグインの一覧を表示します。
その中から、『Favicon Rotator』を探し出します。

見つけたら、設定をクリックして下さい。
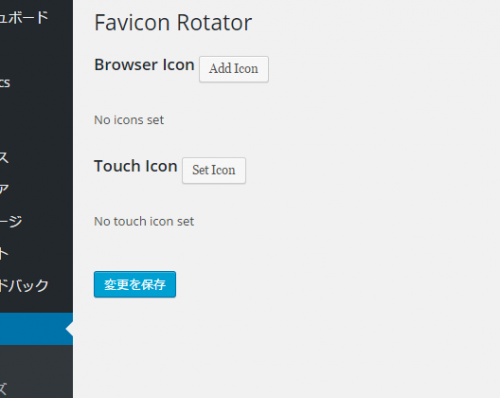
設定をクリックしたらこんな画面になるはずです。ここでアイコンの設定をします。

設定方法としては『Add Icon』をクリックして、
すでにアップロードされたメディア画像、もしくは新たに画像をアップロードして、
それを選択して設定する…という具合ですか。
今までWordpressを活用していた人ならそうそう操作方法に困らないと思います。
つーかだいたいみんなiconの設定やってますわな…(;・∀・)

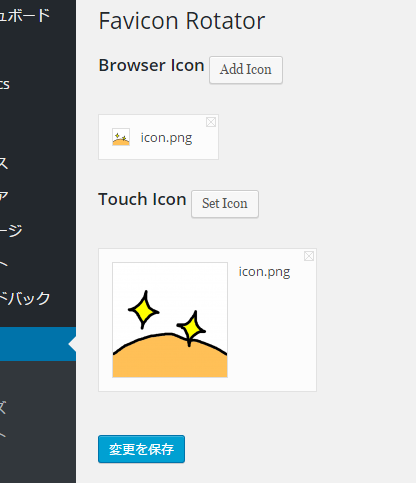
こんな感じで設定しました。画像は手書きで完全オリジナルです。
光り輝く頭皮をイメージしました。おっさんだけに。
ここまで設定が終了したら、『変更を保存』をクリックして下さい。
さて、ここまで終了したら動作確認をしておきます。ドキドキ。
![]()
ぉお!!! 輝いております!! 光り輝いております!!!(・∀・)
大日如来のご来光のように、わたくしの頭皮が眩しく光り輝いております!!!(・∀・)
…………(´・ω・`)
…………そんなわけで、とりあえずアイコンの設定も終了しましたので、
これで一応の体裁が整いました。つーか今まで放置しすぎ…(;・∀・)


