なんつーか、ここに身を置くものとして、備忘録。
知ってなきゃいけないことなんだろうけど……(;・∀・)
モバイルフレンドリーってのは、
要は平べったく言うと、スマートフォンに最適化された表示ができているか?
ということです。
んで、実は最近知ったのですが、
Googleのサービスの一つにモバイルフレンドリーテストってのがあって、
それを使えばスマホにキチンと最適化されているかどうかってのが確認出来るらしい。
では実際に使ってみますか。
教材は我らが駄サイト『おっさん的諸行無常』(`・ω・´)
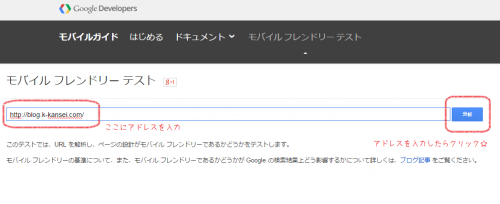
サイトにアクセスしたら、中央にテキスト入力フォームがありますので、
そこに確認したいサイトのurlを入力します。
今回は当ブログのurl『http://blog.k-kansei.com/』ですね。
そしたら『分析』ボタンをクリックします。

クリックすると、しばらくの間、Googleさんがモバイルフレンドリーかどうか確認してくれます。
その間はのんびりお待ちください。コーヒーブレイクて感じですね。
しばらく待つと、こんな感じで結果が出ます。

よほぉおい(・∀・) うちのサイトはモバイルに対してフレンドリーですよぉお(・∀・)
こんな感じの表示が出れば問題なしです。
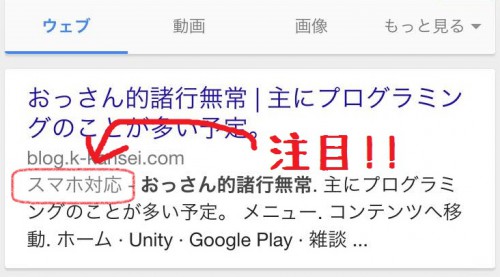
ちなみに、モバイルフレンドリーというお墨付きを貰えると、
スマホでGoogleの検索をした場合、結果で『スマホ対応』というラベルがつきます。

これこれ。これがつかないと、今後検索順位が劇的に下がるという話です。
ちなみにどの辺でユーザーフレンドリーかどうか確認しているかというと、
だいたい以下のようなことを調べられているようです。
- Flashを使っていない
- ズームしなくても読める程度の大きさのテキスト
- 横スクロールが発生していないかどうか(viewportがキチンと設定されているか…?)
- リンクとリンクの間にタップしやすい適度な間隔があるかどうか
こんな感じらしいです。
Flashが利用されてないかどうかを確認ってのがなんちゅーか時代やなぁ。
抜け穴とかもあるらしいですが、
基本的にはこれをパスしてれば、少なくとも検索順位的には問題ないかと。
しかし、腰がいたいですな…(;・∀・)


