前回の『Android用に作ったアプリをwebに移植してみっか。』にて宣言したとおり、
今作成しているアプリのweb版を作成しようと思ったのですが、
やはりprefabなんかは流用したいですよねぇ。
というわけで、まずプロジェクトからAssetをエクスポートし、
それを新たなプロジェクトで読み込むという作業を行いました。
そうすることで共通部分は残しつつ、開発で少し楽が出来るという算段です。
手順としてはこんな感じになります。
- 該当するAssetを選択
- エクスポート
- 新しいプロジェクトを作成
- 先ほどエクスポートしたパッケージをインポート
それでは詳しく見てみますべ。
1. 該当するAssetを選択
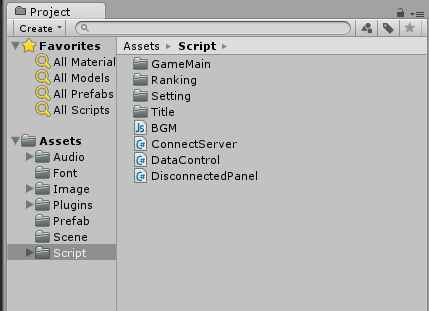
えーと、まずUnityを立ち上げたら、Project viewを見て下さい。
その中あるAssetの中からエクスポートしたいやつを選択し、
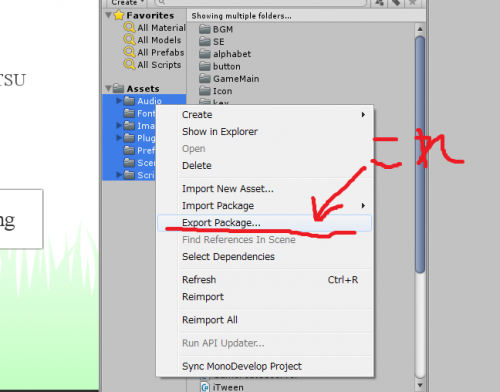
右クリックをしてみてください。
するとこんなメニューが表示されます。

その中の『Export Package…』を選んでくださいまし。
2. エクスポート
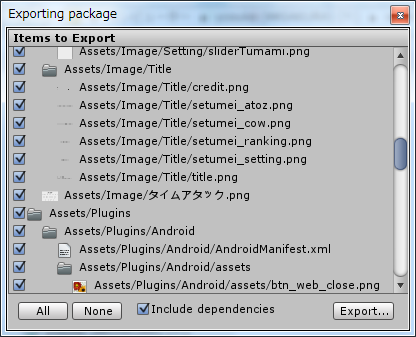
『Export Package…』を選択したら、こんなウィンドウが立ち上がると思います。

なんかAsset StoreからUnityちゃんをインポートしたときのウィンドウに似てますね。
『とのアセットをエクスポートするのさー?(´・ω・`)』て確認されてるんですよ要は。
先ほどの工程で一応選択は済んでるはずですが、念のためここでも確認して、
エクスポートしたいファイルにチェックが入っているか確認してくださいまし。
まぁ仮にあとで足りないとか余計なのエクスポートしたとかあっても、
あとでいくらでもやり直しは聞くので、あまり深刻に考えなくて大丈夫です。
確認が終わったら『Export…』ボタンを押して下さい。
そうすると保存場所を聞いてくるので、任意の場所を選択して下さい。
そうすれば、エクスポートは終了です。
3. 新しいプロジェクトを作成
まぁこれは…いちいち説明する程でもない気もしますが…(;・∀・)
えーと、ちなみにうちのUnityのバージョンは5.0です。
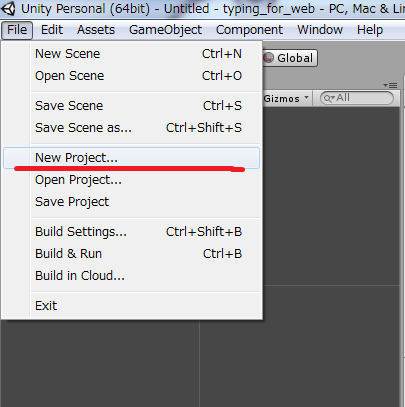
まずは、メニューのFIleからNew Projectを選択します。

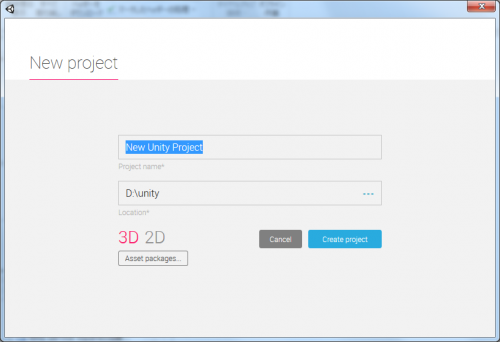
そうすると、こんな感じのウィンドウが開きます。

ここの『New Unity Project』てところに、新しいプロジェクトの名前を入れて下さい。
入れた後は、3Dか2Dかを選択したあと、『Create project』をクリックすれば、
新しいプロジェクトが作成されます。
なおこの段階で『Asset Packages…』を押すと、
Asset Storeで過去に購入したAssetを一緒に取り込めるみたいです。
4. 先ほどエクスポートしたパッケージをインポート
さてプロジェクトを作成しましたら、次はインポートですね。
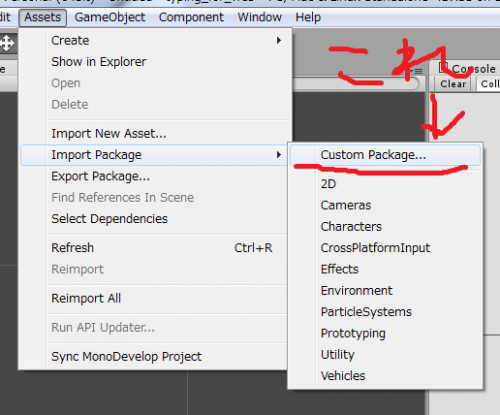
メニューの『Asset』から『Import Package』で、
『Custom Package…』を選択して下さい。

そうすると、ファイル選択ウィンドウが立ち上がるので、
先ほどエクスポートしたUnityPackageを選択します。
そうすれば、インポート完了です!!(・∀・)