人様から『なんか自分好みのカレンダー作れたらいいよね~』
てことを言われ、少し遊んでみようかといろいろ考えているんですけど……
最終的にカレンダーはpdfで出せたら一番いいよな~と思い、
サーバーに負荷をかけるのもなんかイヤだったので、
Javascriptでクライアント側でpdfを作成することを思いつきまして。
んで、実際にカレンダーを組むのはhtml。
htmlで組んだカレンダーをJavasctiptで画像化し、
その画像でpdfを作って発行するという仕組みを思いつきました。
前提として、これらを利用しますので、
おのおのダウンロードをお願い致しますぃ。
『jsPDF』てのは、その名の通りJavascriptでpdfを生成するためのものです。
『FileSaver』てのは、Javascriptで任意のファイルを保存するためのもので、
『html2canvas』てのは、スクリーンショットを撮るためのものです。
んで、そのテストとして作成したのがこのhtmlたち。
まずはhtmlです。
<!DOCTYPE html>
<html>
<head>
<title>Javascriptで撮ったスクショからPDFを作るテストです</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="js/html2canvas.js" ></script>
<script type="text/javascript" src="js/jsPDF/jspdf.js"></script>
<script type="text/javascript" src="js/jsPDF/jspdf.plugin.addimage.js"></script>
<script type="text/javascript" src="js/jsPDF/jspdf.plugin.standard_fonts_metrics.js"></script>
<script type="text/javascript" src="js/jsPDF/jspdf.plugin.split_text_to_size.js"></script>
<script type="text/javascript" src="js/jsPDF/jspdf.plugin.from_html.js"></script>
<script type="text/javascript" src="js/FileSaver.js"></script>
<script type="text/javascript" src="js/FileSaver.min.js"></script>
<script type="text/javascript" src="js/makePDF.js"></script>
<style type="text/css">
body{
width:100%;
}
#out{
width:794px;
height:1123px;
/*margin:auto;*/
}
#target{
width:794px;
height:1123px;
background-color: red;
color: black;
}
table{
margin:0 auto;
padding:100px;
background-color:blue;
}
td{
background-color:white;
}
</style>
</head>
<body>
<button id="go">pdf作成!!</button>
<iframe id="renderSpace" frameborder="0" width="450" height="450"></iframe>
<div id="out">
<div id="target">
<style type="text/css">
</style>
<table border="1">
<tr>
<td>ぐおおお</td>
<td>ぐおおお</td>
<td>ぐおおお</td>
</tr>
<tr>
<td>ぐおおお</td>
<td>ぐおおお</td>
<td>ぐおおお</td>
</tr>
<tr>
<td>ぐおおお</td>
<td>ぐおおお</td>
<td>ぐおおお</td>
</tr>
</table>
</div>
</div>
</body>
</html>
ほい。つづきまして、javascriptの方です。
(function () {
$("#go").click(function() {
html2canvas(document.getElementById("target"), {
onrendered: function (canvas) {
var dataURI = canvas.toDataURL("image/jpeg");
var pdf = new jsPDF();
pdf.addImage(dataURI, 'JPEG', 0, 0);
pdf.save('sample.pdf');
}
});
});
});
こんな感じでやってみました。
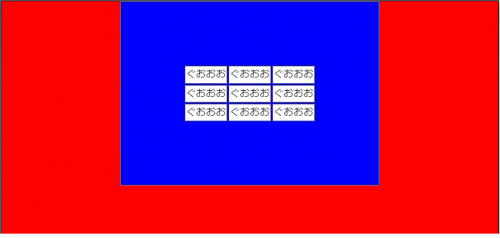
んで、実際にそれをブラウザで表示させると、こんな感じ。
諸事情ありまして、ちょっとトリミングしています。
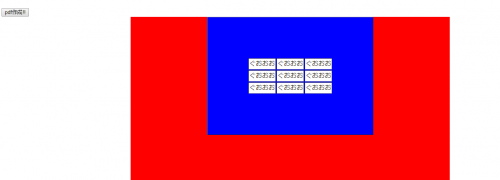
ほい。んで、『pdf作成!!』のボタンを押すと、
このままのpdfが作成されるはずなのです。
というわけで、ポチッと押して作成されたpdfのスクショがこちら。

ふむ。いい感じです。
ところで、ブラウザでの表示を見ていただけるとわかりますが、
中心に表示されてないですよね。
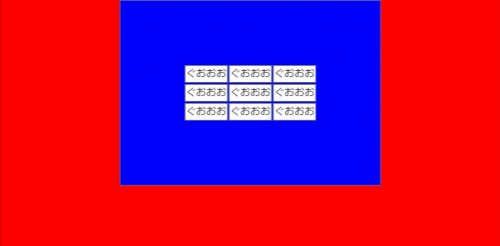
というわけで、index.htmlの25行目にある、
『margin:auto;』のコメントアウトを解除してみます。
そうしてブラウザに表示されたもののスクショがこちら。

うし。中心に表示されました。
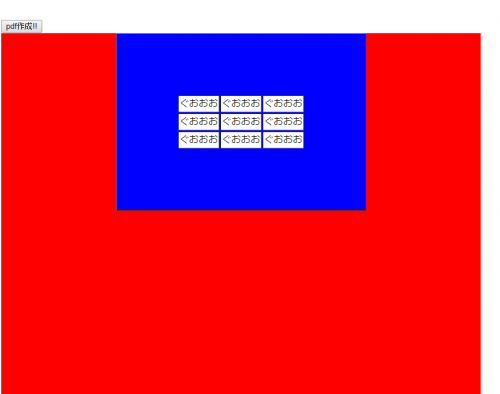
この状態でpdfを作成してみます。
出来上がったpdfのスクショがこちらです(`・ω・´)

……なんかぼやけてますね(;・∀・) なんででしょ(;・∀・)
まぁ急ぎでもないのでのんびり解決したいなと考えております。
ちなみに、今回作成したコードはこちらからダウンロード出来まっし。
もろもろ参考サイトで見たコードそのまま流用させていただきました(;・∀・)
参考サイト
javascriptでPDF出力。jsPDFとかFileSaver.jsとか。
考えてみたら、Javascriptってあんま本格的に勉強したことなかったなぁ……(;・∀・)





こんにちは。
オオツキと申します。
こちらのスクリプトとっても便利です。
使いたいのですが商用利用も可能でしょうか?(まだ提案段階ですが)
よろしくお願いいたします。
書き込みありがとうございます!
商用利用に関してですが、俺作のものはご利用いただいて大丈夫です!
参考ページさまのほうも一度ご確認下さい!
お返事ありがとうございます!
参考ページの方も調べてみます。