なんつーか、プログラマというよりは絵描きさん的単元です今日は。
おれが活用しているお絵かきソフトで、PictBearというものがあります。
GIMPやPhotoshopほど高性能ではないですが、非常に使いやすく、
webサイトの素材の編集程度なら、これでけっこう済むレベルの画像編集ができます。
しかも無料! けっこう便利でよく使ってますよ!!(=`・ω・´)=O=O シュッシュッ
で、今回。
このPictBearを使って半透明の画像を作る必要があったため、
その課程を備忘録がてら記しておこうかなと。
まず、半透明にしたい画像を準備します。
今回利用する画像はこちら。

自画像です……(;・∀・)
さてまずは、PictBearで読み込みます。

これは読み込んだところです。
ちなみに分かりやすく、背景は透明にしてみました。
モザイク部分が透明なところです。
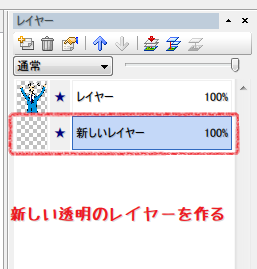
んで、次に、このイラストが乗ったレイヤーの下に、
無色透明の新しいレイヤーを追加します。

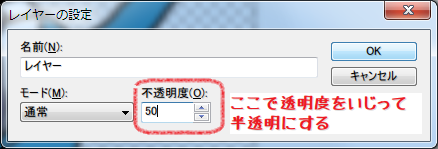
レイヤーを追加したら、イラストが乗ってるレイヤーの透明度をいじります。

ちなみにこのウィンドウは、レイヤーを右クリックして
『レイヤーの設定』を選択すると出てきますよ!
そして、透明度をいじって半透明にした画像がこちら。

いい感じでスケています(`・ω・´)
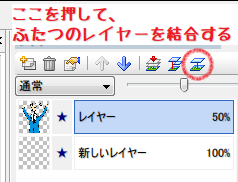
半透明に透けているのを確認出来たら、
次はレイヤーを結合させます。

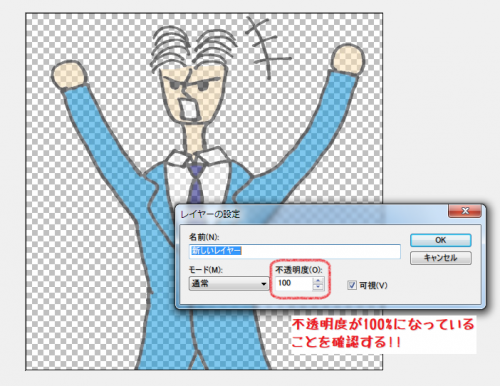
レイヤーを結合させたあとは、
出来たレイヤーを右クリックして、不透明度を確認してみてください。
半透明になっているはずなのに、不透明度は100%になってるはず!

あとはこれで保存すれば、半透明の画像の完成です!!
さて、実際にこれが半透明かどうかを確認するため、
画像に重ねてみました。その結果がこちらっ。

『無茶しやがって……』的な雰囲気になりましたな……(´・ω・`)
ちなみに注意点がありまして、
ファイル形式はpngやgifで保存して下さい。
jpgでは透明の画像って保存できないんです。白になっちゃうはずです。
そんなわけで、お手軽なのはpngでしょうか。
おれはよくpngで保存してます。
けっこう使うケースが多いと思いますが、
こんな感じで半透明の画像をご準備下さいまし。
CSSで背景に半透明の画像を置きたいときなんかに使えますよ。
ちなみに今回使ったツールのPictBearはこちらからっ
http://www.fenrir-inc.com/jp/pictbear/


