さて、随分と放置して久しいこのブログではございますが、
私自身、存在は忘れたことは一日たりとてございません。
今朝方ですが、Googleからメールが飛んできてまいりましてですね。
Google Adsenseの方で確認してみたところ、
どうもWordpressのGoogle Adsenseのプラグインのサポートが終わるらしいです。
ちなみにその件に関するサポートページはこちら
WordPress 用 AdSense プラグインのサポート終了について
使いやすくてよかったんですが……言われてみると、
広告を設置してから利用してなかった気がするのです(;・∀・)
『んじゃどうすればいいの?』という話ですが……
件のサポートページによると、以下のような手順で作業を行えば良いとのこと。
- WordPressのバックアップを取る
- Google Adsenseのプラグインを停止する
- 『新しい広告ユニット』を作成する
- WordPressのテキストウィジェットに広告コードを直接貼り付ける
- Adsenseプラグインを削除する
だそうで。
もう広告を作成して設置したのも結構前の話なので、
振り返りながらいっちょ設置し直してやろうかと。
というわけで、いってみまっし(`・ω・´)
1.Wordpressのバックアップを取る
まぁこれは言わずもがな……というやつでしょうか。
あたしの場合はデータベースとWordpress本体のバックアップを取りました。
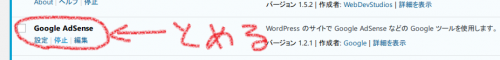
2.Google Adsenseのプラグインを停止する
WordPressを利用している方なら特に問題ないとは思いますが、念のため。
以下のプラグインを停止させます。

3.『新しい広告ユニット』を作成する
これが最初、いまいち意味がよくわかんなくてですね(;・∀・)
まぁサポートに言われたとおりに進めましょ。
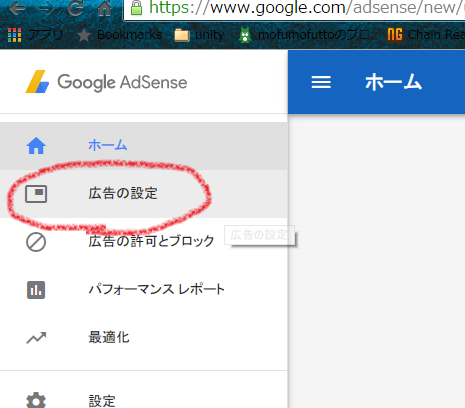
まずはGoogle Adsenseにログインしまして、
『広告の設定』ページに飛びます。リンクはこちら。

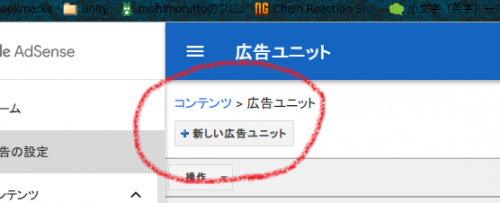
んで飛んだら、上の方にある『新しい広告ユニットを作成』ボタンを押します。

クリックしたら新しい広告ユニットを作るページに飛びます。
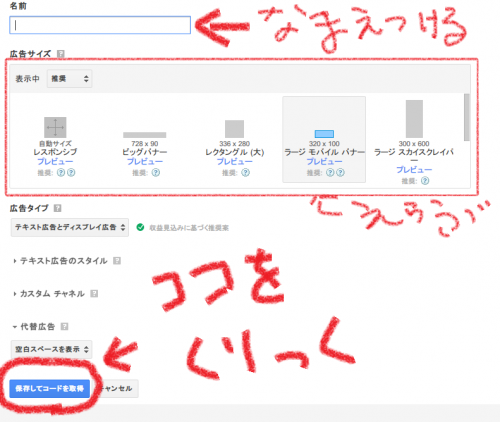
ここで、任意の名前とサイズを選択して、
『保存してコードを取得』ボタンをクリックします。

ちなみにあたしゃ名前は『上』『下』『横』て感じで3つ作りました。
サイズはとりあえず全部レスポンシブにしてます。
そうすると『広告ユニットを作成しました』ウィンドウが表示されて、
広告コードと言われるテキストがぺろんって出てくるので、
そいつをうまいことコピッといてください。
4.Wordpressのテキストウィジェットに広告コードを直接貼り付ける
これは『直接書き込んで行けや』と言いたいのかな……と勝手に判断しまして。
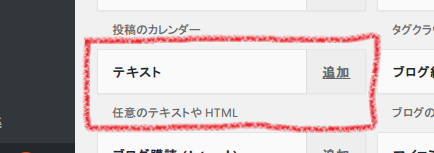
とりあえずは、言われた通りサイドメニューの……

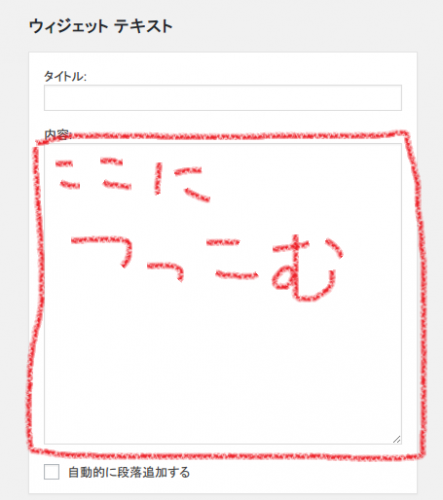
このテキストウィジェットに広告コードを突っ込んでみました。

そしたら、無事サイドメニューに広告表示されました!!(・∀・)
あとは各々、各ページに広告を突っ込んでいくんですが……
あたしの場合、以下のファイルに広告コードをそれぞれツッコんで、
各ページに広告を表示させてます。
- header.php
- index.php(汎用)
- page.php(固定ページ用)
- single.php(各記事ページ用)
header.phpは言うまでもなく、サイト上部の広告ですね。
あとの3つのファイルですが、これはページ下部です。
footer.phpに追加するのが一番楽なのですが、
footer.phpに追加すると、ホントのホントの下部に追加されてしまいまして(;・∀・)
なんだかやな感じだったので、各記事を表示させる3つのファイルに追加しました。
アーカイブ用のファイルにも突っ込むべきでしょうが、
もうこれだけでもイイ気もします……(;・∀・)
5.Adsenseプラグインを削除する
コレに関してはまだ手を付けてませんが、
そのうち消します(`・ω・´)
こんな感じで、とりあえずうちのサイトの広告表示を再開しました。
こんなんで合ってるのかな……(;・∀・)
ちなみについでにAMPにも対応させてやろうかとも思ったんですが、
うちのサイトってPCからのアクセスがほとんどなんですよ。
故に『別にやらなくてもいいかなぁ……』と半分やけくそです。
あと、当サイトをご参考いただくのは結構ですが、
一応何が起こっても自己責任でお願いします。
あたし自身も、これでいいのかさっぱり分かりません(;・∀・)
まぁ言ってみれば、備忘録みたいなものですかね。


