WordPressに限らないんですが、
他の方のブログに記載されてるコードって、すんげーキレイじゃないですか。
対して、見て下さいよ。うちのコードの殺風景さ。

なんとまぁ殺風景な(´・ω・`)
前々からね。思ってたんですよ。
『他のところはどうやってキレイやソース表示してるんだろう』って。
右クリックからの『ソースを表示する』を見ても、
htmlタグとCSSの指定でめちゃくちゃめんどくさそうなソースしか出てこないし(´・ω・`)
『こんなめんどくさいことやってるのか! えっちらおっちらソースにタグくっつけて!!』
てずっと思ってたんスよ。
そしたらね。Wordpressのプラグインでありましたよ(;・∀・)
その名も『Crayon Syntax Highlighter』!!
ソースコードをキレイに色分けしてくれるプラグインですわ!
というわけで、例によって実装していきますよん。
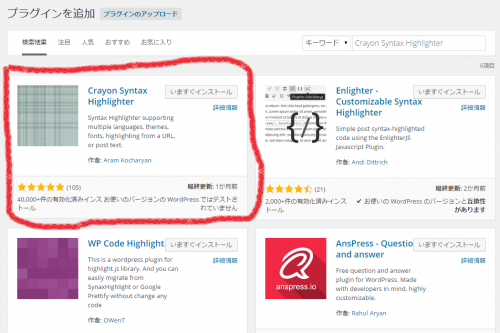
まずは『プラグイン=>新規追加』から、
『Crayon Syntax Highlighter』を検索してインストール。
もしくは公式サイトからzipをダウンロードしてインストールしてくださいまし。

インストールしたら、有効化を忘れずに。
んで使い方ですが……
実はこいつ、<pre><code></code></pre>で囲んだところは、
全部ソースコードとして認識されるようです。
当ブログでは、ソースコードを記述する際、
こんな感じで書いてました。
<pre>
<code>
記事にのっけたいコード
</code>
</pre>
というわけで、このプラグインを自動化した途端、
こんな感じに途端にそれっぽい表示になりましたやっふぅぅううううい(・∀・)

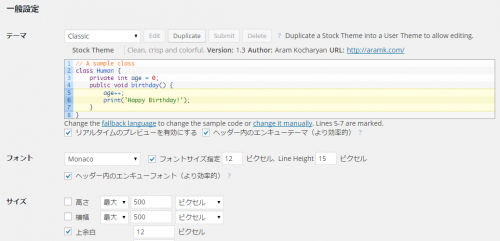
ついでに言うと、この配色は自分好みに変更が出来ます。
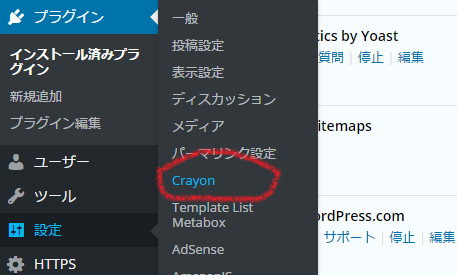
有効化すると『設定』の項目の中に……

こんな感じで『Crayon』て項目ができているはずなので、
そこを選択してもらいますと……

こんな感じで色々と自分ごのみの設定に出来ます。
備え付けのテーマがいくつか入ってて、その中から好きなの選べますし、
色使いにこだわりのある人だと一から配色を設定することも可能です。
おれの場合は配色はテーマ『Classic』からはいじらず、
Line Heightだけ15から18に変更しました。
まぁそんなわけで、
やっとこ技術ブログの体裁が整いつつ有りますwww
立ち上げから半年近く経過して未だこの状態www 大丈夫かウチのブログはwww
ついでに言うと、そろそろRubyもちゃんとやらなきゃなと思う次第です。
今ちょっと忙しくて手がつけられない状態なんすよね。すみませんです(´・ω・`)


