さて先日ですが、
Wordpressのお仕事中にちょっと妙な事態になりました。
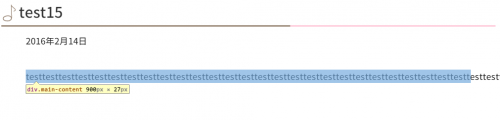
その時の画像がこちら。

ちょっとしたテスト投稿のつもりだったのですが……
これ、一見特に問題がなさそうなんですけど、
実はdiv要素から文字列がはみ出てましてですね……(;・∀・)
chromeのデベロッパーツールでわかりやすく表示した画像がこちらです。

水色の部分がdiv要素なんですけど、
そこから飛び出てますよね……(;・∀・)
これなんですけど、元々半角も文字列は突き抜けて表示される仕様だそうです。
んで、これを突き抜けずにキチンと改行させるためには、
CSSで以下のような記述を加えるとよろしいそうな。
p{
word-break: break-all;
}
/*こんな感じ*/
元々この『word-break』て要素はIEの独自要素なんだとか。
ただchromeやsafariでは問題なくイケるようです。
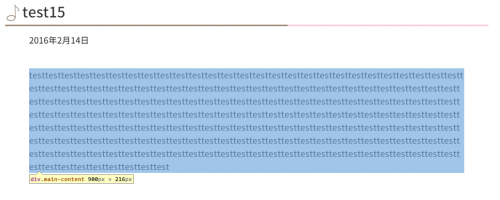
そして、上記のコードを追加した結果がこちらです。

ッシァァアア!!!
参考サイト様:半角英数字の文字列を折り返す:CSS小技


